Dashboards
Browser dashboards are expanding functional coverage with the goal of offering equivalent use of layouts and components available in the Windows Client. Currently, the most commonly used features are available. For dashboards that contain elements that have not been delivered or potential gaps that can arise out of unique design techniques, there are typically substitutions, configuration changes, or workarounds that can be implemented until subsequent releases close the functional gap.
While browser capabilities move toward comprehensive end user dashboard functionality and matching rendering between the Windows Client and the browser experience, the underlying technologies between the clients will likely prevent perfect replication of dashboards in both clients. Additionally, since the user interface styling is different between the clients, dashboards designed for one client may look out of place when rendered in another.
If a preexisting dashboard contains only supported layouts and components, it can be enabled for use with a single configuration. However, for an optimized user experience on the browser or on mobile devices, designers may consider modifying the dashboard or creating new client/device specific experiences.
Enabling Dashboard Access
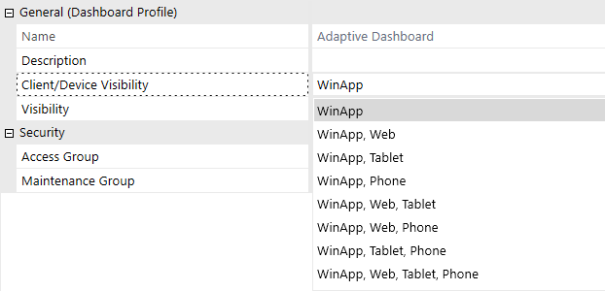
To ensure dashboards are only rendered within the client (Windows Application or browser) or device (PC, tablet, or phone), a new configuration has been added to the Dashboard Profile called Client/Device Visibility.

The Client/Device Visibility configuration enables dashboard designers to control which dashboard profiles, and the dashboards they contain, can be accessed and viewed on one or more clients and devices. Enabling this configuration will display the dashboard in the OnePlace Dashboard list of the respective client/device selection.
Preexisting and newly created dashboards will be set to the Windows Client only by default. Dashboards are not initially visible. Dashboards always render in Workflows.
Supported Dashboard Functionality
Dashboard Layouts
|
|
|
|
|
|
Dashboard Components
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
General Dashboard Functionality
|
|
|
Notable Differences from Windows Application
Dashboard Components
BI Viewer
You may observe style differences, like muted borders and headers, or alternative style visualizations.

BI Viewer sometimes shows infinite loading screens in Browser that are driven by differences in how the component reads configurations.
| Impacted Component | Observed Behavior | Cause | Resolution |
| BI Viewer | Infinite Loading Screen Appears | A filter is set to a question mark (?). | Update the filter to be set to an empty string. Validated in browser and WinApp. |
| BI Viewer | Infinite Loading Screen Appears | A Calculated Field is set to a decimal without a leading zero. (Example: .2). | Update the filter to include a leading zero. (Example: 0.2) Validated in browser and WinApp. |
Embedded Dashboards
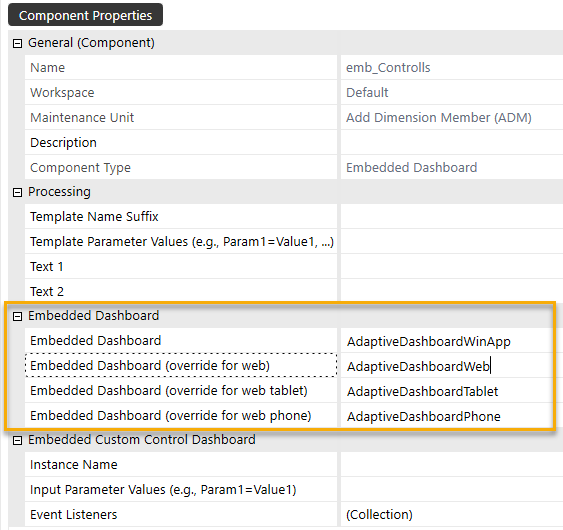
New client/device specific dashboards configurations allow a single root dashboard to render different embedded dashboards depending on the client or device type. (More details on the use of this configuration are described within the Multi-Client/Device Dashboard Design Approaches below)





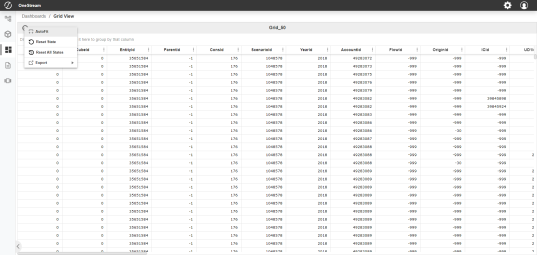
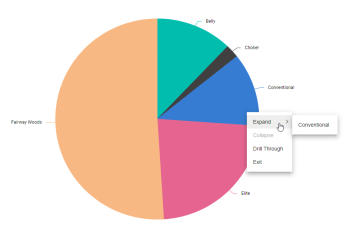
Grid View
Grid options are now listed in a context menu.

SQL Table Editor
Additional options are now listed in a context menu. Edited cells have minor style updates.


Grid Keyboard Functionality
The browser experience includes basic keyboard shortcuts. See Appendix A for more information.
Large Data Pivot Grid & Pivot Grid
Pivot Grids in the browser come with a host of new features including Saved Reports, Charts, Calculated Fields, and Keyboard Navigation. Both Pivot Grid and Large Data Pivot Grid benefit from updated data processing that ensures all data is available for aggregation.
Notable Differences in Pivot Grids
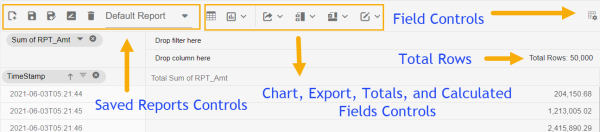
Field Controls are displayed in a floating dialog and launch using the Show Fieldlist button in the upper right corner of the pivot grid.
A count of total rows in the dataset is displayed on the top right of the pivot grid.
NOTE: This count will not change when filtering data, it will always display the total count of rows.

| Button | Action |

|
Create new report |

|
Save a report |

|
Save as current report |

|
Rename a current report |

|
Delete a current report |

|
Default Report dropdown |

|
Show table |

|
Chart types |

|
Export |

|
Subtotals |

|
Grand totals |

|
Formatting |
New Features in Pivot Grids
Saved Reports – Easily reference past grid configurations by saving reports. The default report will return the Pivot Grid to its initial configuration, while Create, Save, Save As, and Rename buttons manage custom reports. Find reporting functions in the Browser UX Pivot Grid Toolbar.
Charts – This new feature lets users easily visualize the data from a customized pivot grid into a chart. Simply select the Chart icon in the toolbar, then configure the available options. Charts can be saved as reports for future reference using the Saved Reports feature. See Appendix B for a full list of available chart types.
-
Options: Show Legend, Multiple Axis
-
Explore larger charts using the zoom feature. Available using scroll control on mouse, the zoom toolbar on the chart, or by using keyboard shortcuts.
-
Visualize the expansion and collapse of the pivot grid data from the chart using right mouse click menu.

-
Keyboard Functionality - A wide array of functions allow users to interact with Pivot Grids using keyboard shortcuts. See Appendix B for a full list of interactions.
-
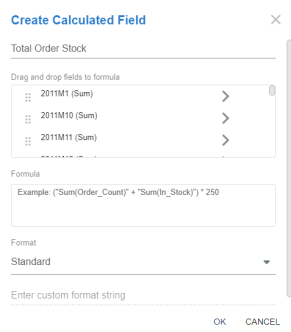
Calculated Fields - The calculated field feature allows users to create custom fields which are not present in the actual data. Users can create these fields using basic mathematical expressions collaborating with existing fields. See Appendix A for syntax.

Advanced Charts
There are some charts and configuration properties that are not currently supported. See Appendix B for a detailed breakdown.
Text Editor
The text editor feature mirrors almost all of the windows application functionality including: create, save, open, edit, rich text editing, insert, and layout functions. Additionally, OneStream functions such as refresh documents, show field codes, and hide field codes. The main difference of this feature is the review tab is not currently available.
Filter Editor
The Filter Editor component gives users a visual interface for modifying and applying advanced logic to filters. While most operators are available in browser, the following are not currently supported: Not And, Not Or, and Not Between (Numeric Values). Only Equals and Does Not Equal generate a data bound dropdown list. Other operators render a text box.
Spreadsheet
Web Content
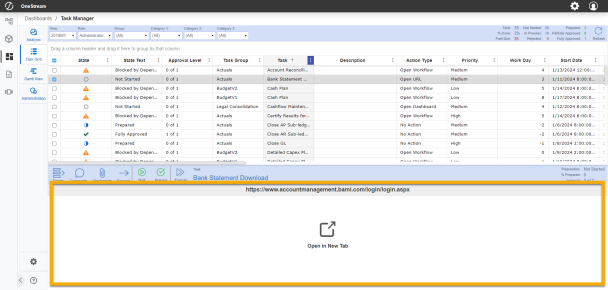
By default, Web Content is opened in a new tab in the browser. The content may also be rendered directly in a dashboard using an iframe by modifying the following component configuration:
-
Open Content in New Tab (Web Only) - Set the value of this field to "False" to open web content in an iframe.
NOTE: Not all websites are compatible with iframes and some may be blocked from rendering in an iframe. Thorough testing of all use cases for Target URLs is strongly encouraged.

Notable Dashboard Functionality Gaps
Dashboard Layouts
|
|
|
Dashboard Components
|
|
|
|
|
|
|
|
|
Navigating Dashboard Gaps
Helpful tips have been added to both the Windows Client and the modern browser experience to assist dashboard designers and end users in identifying dashboard layouts and components that are not yet supported on browser.
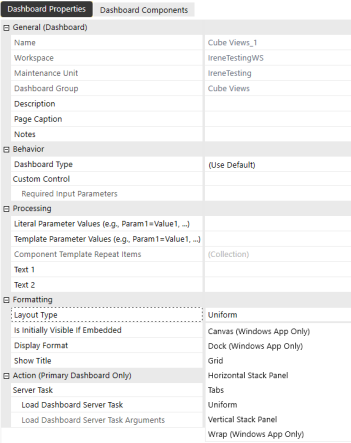
In the Windows Client, labels for Windows App Only have been added to both the Dashboard Properties Layout Type and Dashboard Component selection lists.

A placeholder image indicates if the dashboard layout or component is not currently supported. A hover tooltip specifies the layout or component that is not rendering.


Even if all dashboard layouts and components are supported, we still recommend conducting a full regression test of any dashboard that is being transferred from the Windows Client to the browser to ensure functional parity before production use.
Dashboard Design Process
When building a dashboard for browser use, designers should open both their Windows and browser clients simultaneously. Using the Windows Client, designers can update and save dashboard configurations. To view reflected changes, simply refresh the browser.
When building a dashboard for use on a tablet or phone, designers can follow the same process, using either a physical device or mobile device emulator in a browser. Designers should make sure they log into their browser environment with the emulator properly sized to ensure the browser experience reacts to the device it is emulating.
As with the Windows Client, using dashboard design best practices can significantly improve the performance of a dashboard. The browser experience may have performance sensitivities that differ from the Windows Client.
Multi-client/Device Dashboard Design Approaches
When designing a dashboard that will be used across multiple clients or devices, dashboard designers can use three different approaches to find the right balance of upfront effort, end-user optimization, and maintenance effort that best suits their needs.
Approach 1: Unified Multi-client/Device Dashboards
This approach uses a single non-adaptive dashboard. The designer will most likely have to make compromises to make it usable for each client/device type. These compromises typically result in a simplified dashboard with efficient maintenance. This type of dashboard needs to have the proper combination Client/Device Visibility configurations to be accessible from the OnePlace Dashboard across clients and devices. It can be more difficult for multi-device use due to varying space for dashboard components, but it is an effective way to access dashboards initially. Designers can rely on this approach to update existing Windows Client dashboards for use. For more complex scenarios, designers should consider building client/device specific dashboards or adaptive dashboards.
Approach 2: Client/Device Specific Dashboards
This approach uses multiple non-adaptive dashboards. Designers create separate dashboards that render equivalent information and functionalities but have different designs that are optimized for specific client and device types. These dashboards need to be added to separate dashboard profiles. Each of the dashboard profiles have different Client/Device Visibility configurations, which limits their visibility in the OnePlace Dashboard list to only the appropriate client or device they were designed for. This approach offers an optimized user experience and low design complexity, but it has a high maintenance effort.
Approach 3: Client/Device Adaptive Dashboards
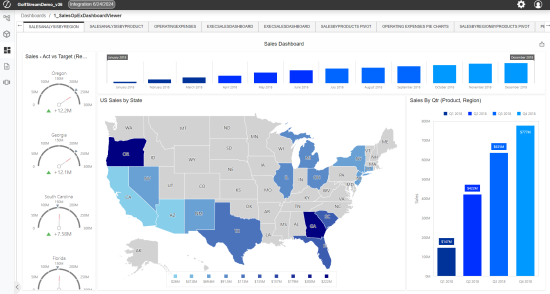
This approach uses a single adaptive dashboard. Designers need an initial understanding of how their dashboard should adapt to each client or device type intended for use. The designer creates Embedded Dashboards with configurations that link to client/device specific dashboards. The Embedded Dashboards can be placed at any level within nested dashboards. Allowing designers to easily customize components shared across multiple devices or create unique experiences per device type. This approach offers a highly optimized user experience and lower maintenance effort, but it has high design complexity.
Current dashboards that have been designed previously for the OneStream Windows Client may need to be redesigned for an optimized user experience on the browser or alternative device types.




