You can set a date in a dashboard by creating a date selector component.
-
Go to Presentation > Dashboards.
-
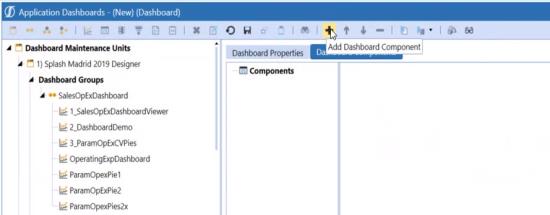
Select a dashboard under Dashboard Maintenance Units.
-
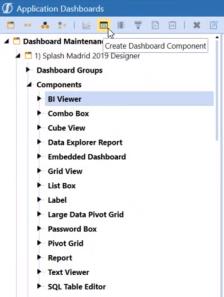
Click Components.
-
Select a component and click Create Dashboard Component.

-
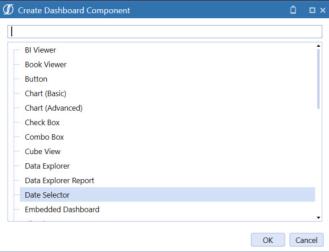
Click Date Selector

-
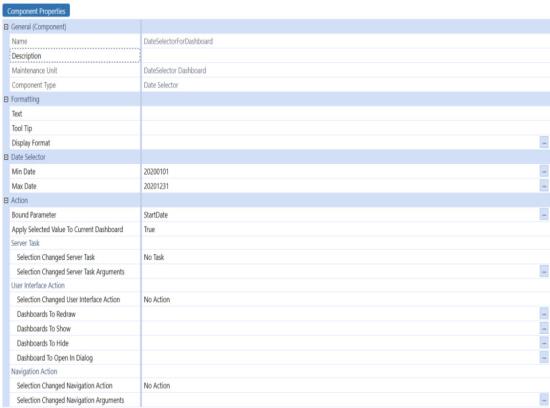
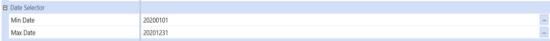
Enter the properties.

-
When you set the properties at design time, you set a minimum and maximum date range that is viewed at run time. For example, Min Date to 20200101 and the Max Date to 20201231, others can only select dates within that range.

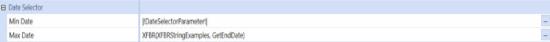
if you click the ellipsis, you can choose an existing parameter which will automatically fill in the|!...!|.
You can enter and use a Dashboard XFBR string.

NOTE: Min and Max Date values should be entered in the following format: yyyyMMdd. This value is converted at run time based on your application culture setting.
Add the Date Selector Component to a Dashboard
Once the date selector dashboard component has been created, you can add it to a dashboard.
-
Select the dashboard and click Add Dashboard Component.

-
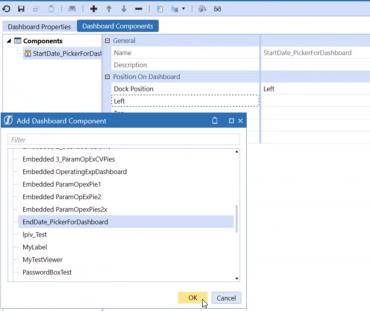
Select the date selector component and click OK.

-
Click Save and View Dashboard.

-
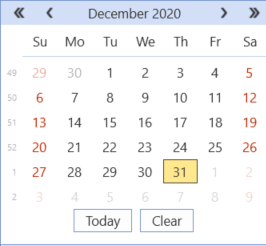
Click the arrow to show the calendar.
Use the double arrows >> to show the max date and << to show the min date.
NOTE: If no min date is specified, the min date is set to 1/1/1900. If no max date is specified, the max date is 12/31/9999.